Nettisivuston nopeus – mihin se vaikuttaa?
- 2 s viive latausajassa kasvattaa välitöntä poistumista 103%
- 100 ms viive latausajassa voi vähentää konversiota 7%
- yli 3 s kestävä latautuminen karkottaa 53% mobiilikävijöistä[1]
Ihmisillä on kiire(!), etenkin mobiilissa. Tarjontaa on paljon ja huomiostamme taistelee yhä isompi osa sisällöntuottajia ja palveluntarjoajia. Osa ihmisistä kuuntelee äänikirjoja ja podcasteja 1.5x nopeudella ja katselee YouTube-videoita nopeutettuna. On vaikea uskoa, että he jaksaisivat odotella nettisivuston tai verkkokaupan latautumista kovin montaa sekuntia.
Nettisivuston nopeus vaikuttaa siis merkittävästi asiakaskokemukseen ja yrityksen kassavirtaan. Lisäksi nopeus vaikuttaa myös muihin tärkeisiin asioihin kuten hakukonenäkyvyyteen sekä koko sivuston hiilijalanjälkeen.
On helppo toteuttaa visuaalisesti näyttävät sivut, täyttämällä ne isoilla kuvilla ja videoilla. Kun lisätään sivustolle vielä ajan saatossa laaja valikoima 3. osapuolen palveluista ladattavia javascript-plugareita (some-liitännäisiä, chatteja, seurantakoodeja ym.) alkaa sivuston koko paisua helposti ja huomaamatta. Jos kiireessä vielä unohtuu tarkistaa julkaisujärjestelmän ja palvelimen asetukset, jätetään hyödyntämättä monta mahdollisuutta vaikuttaa sivuston nopeuteen.
Jos nettisivusto on polkaistu pystyyn nopealla aikataululla tai sivuston julkaisusta on monta vuotta, on hyvin todennäköistä että nopeutta on mahdollisuus parantaa merkittävästi monenlaisin keinoin. Asiaa on hyvä myös seurata tasaisin väliajoin, koska palvelimet, selaimet, ohjelmistot ja hakukoneet ovat jatkuvassa muutoksessa. Vuosien varrella voi myös tapahtua muutoksia sivuston sisältöä tai esim. kolmannen osapuolten työkaluja lisättäessä.
Miten voin mitata nettisivuston nopeutta? Onko nettisivustoni riittävän nopea?
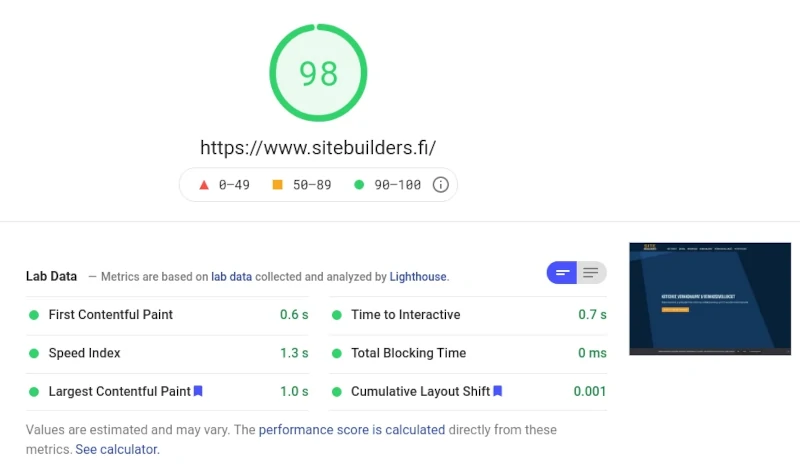
Nettisivujen nopeuden mittaamiseen on olemassa valmiita myös ilmaisia työkaluja joiden avulla saa käsityksen sivuston nopeudesta ja muista kehitystarpeista. Näin sinun ei onneksi tarvitse hakata selaimen “Refresh”-nappia sekuntikello kädessä. Yksi suosituimmista ja helppokäyttöisimmistä palveluista on Googlen tarjoama, maksuton PageSpeed Insights, joka generoi välittömästi nopeusraportin vain nettisivuston osoitteen syöttämällä. Samalla saat listan mahdollisista parannuskohteista ja ehdotuksia miten sivustoa voisi kehittää. Asiaan perehtymättömälle “Eliminate render-blocking resources” ja “Largest Contentful Paint element ” ei välttämättä avaudu heti ensi näkemältä. Googlen antama yleisarvosana asteikolla 0-100 kertoo kuitenkin nopeasti jo sen pitäisikö nopeudelle ylipäätään tehdä jotain. Jos teit testin ja sait arvosanaksi alle 50, sivustollasi on todenäköisesti melko paljon parannettavaa. Jos sait yli 90, voi onnitella itseäsi ja keskittyä vain pitämään hyvää kehitystä yllä.

Mikä vaikuttaa nettisivujen nopeuteen?
Nopeuden optimointiin on hyvin monenlaisia keinoja, esimerkiksi:
- oikein valitut kuvaformaatit – esim. suositaan svg- tai webp -kuvia jpg-kuvien tilalla webp kuvat ovat keskimäärin 30% pienempiä verrattuna jpg-kuviin [2]. Png-kuvissa ero saattaa olla vieläkin isompi.
- sopivat kuvien koot ja pakkausasetukset – jos sivustolle lataa alkuperäisiä 3000 x 1700 px + kokoisia korkearesoluutoisia kuvia (jos et satu olemaan kuvapankin ylläpitäjä) on hyvä tarkistaa että sivusto luo niistä optimoidut versiot sivuston käyttäjille.
- käytössä on ‘lazy-loading‘ ominaisuus, eli esim. sivun alaosassa sijaitsevia kuvia ei ladata ennenkuin käyttäjä on skrollannut sivun loppuun asti
- nettisivujen koodi, tyylisivut ja javascript-koodi on optimoitu ja pakattu, sieltä on poistettu kaikki turha ja ylimääräinen
- nettisivuston julkaisujärjestelmä on päivitetty viimeisimpään versioon
- ylimääräisiä 3. osapuolen palveluista ladattavia javascript-plugareita on kohtuullinen määrä (olemme usein löytäneet sivustoilta upotettuina turhia koodeja, joiden olemassaoloa ei asiakas ole edes muistanut!)
- nettisivustolla hyödynnetään tehokkaasti välimuistia (cache), jotta jokaista sivupyyntöä ei tarvitse aina koostaa erikseen ja hakea tietokannasta jokaista käyttäjää varten
- nettisivujen palvelin maantieteellisesti lähellä kohdeyleisöä – jos asiakkaasi sijaitsevat pääasiassa Suomessa, on fiksumpaa että myös sivut ladataan suomalaiselta palvelimelta kuin esim. rapakon takaa Yhdysvalloista
- palvelin on päivitetty uusimpaan versioon, ja se käyttää uusimpia ohjelmakirjastoja kuten php 7 Pelkästään vaihtamalla vanhan php version 5.6 > 7 Drupal sivusto voi latautua 73% ja WordPress 95% nopeammin [3]
- Sivustolta ei löydy rikkinäisiä kuvalinkkejä, ikoneja tai kolmannen osapuolen koodeja
Nopeuttamiseen on siis lukuisia keinoja, ja pienetkin muutokset voivat vaikuttaa merkittävästi nopeuteen ja sitä kautta hakukonenäkyvyyteen ja asiakastyytyväisyyteen.
Jos et ole varma mistä aloittaa, ota yhteyttä niin kerromme!
lähteet:
[1] Akamai: Akamai Online Retail Performance Report: Milliseconds Are Critical
[2] Google Developers: What is WebP? Why should I use it?
[3] Fasthosts: PHP 7 performance improvements